前言
本想单独来写一篇关于原型和原型链的文章,但思来想去很难将它单独从javascript中摘取出来独成一篇文章。讲到原型,就必然提到js对象,讲到原型,其目的不就是为了继承嘛!既然如此就把他们放在一起来讲吧。
javascript是一种OOP语言,其中所有数据类型都是对象,因此需要通过一种机制,将对象联系起来。原型便是这门语言中实现继承,实现资源共享的一种方式。
javascript一切皆对象。
创建一个对象的方式(class的实现方法,除第一种外)
对象字面量表示法
1 | var obj = { |
使用构造函数
什么是构造函数?
构造函数是Javascript中用于生成对象的一种函数类型模板。
1 | function People (name) { |
new关键词调用一个构造函数,会返回一个对象。如果不使用new操作符,直接赋值,它将如普通函数一般执行,返回undefined。
Object.create()
1 | var People = { |
在Javascript中对象是一种引用资源,一个对象将被存放在内存堆中,我们对它的取值赋值操作其实是在操作它的堆地址。
原型和原型链
每个对象都有一个私有属性叫做“原型”,其类型为对象。console.dir(window),便可以看到在其属性中有一项名为proto,便是window对象的原型。
在Javascript一切皆对象,所以一个对象的原型也有proto,即对象的原型也有原型属性。
当访问一个对象属性时,会先搜索对象的本地属性,不存在时会沿着其原型链向上查找,直至Object的原型。
原型是其所有引用者对象的公共数据仓库。可以通过原型来实现对象继承。
1 | var fooProto = {}; |

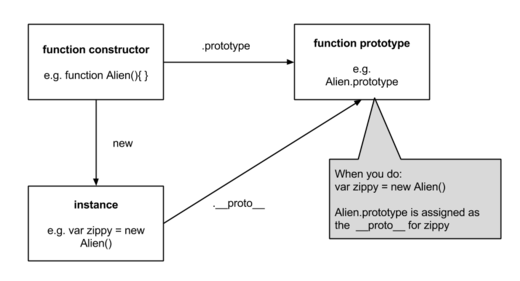
proto和prototype
几乎所有函数都有一个名为prototype的属性。prototype指向所有以该函数为构造函数的对象实例的原型,在原型中有所有实例的共享资源。
对象具有属性proto,被称为隐式原型,一个对象的proto指向该对象的构造函数的原型,如此所有实例对象便能够访问在构造函数原型中定义的属性和方法。
1 | var Alien = function () {}; |

当不为一个构造函数指定原型时,其默认原型中会有两个属性,constructor和proto。
constructor指向对象的构造函数。对象原型的constructor指向对象本身。

继承
继承是面向对象语言的特色之一。(封装,多态,继承)
通俗的讲,继承就是把别人的东西拿来用,省时省力省内存。
构造函数绑定
1 | function Animal(){ |
使用apply方法指定Animal函数中this的上下文环境。
prototype模式
1 | Cat.prototype = new Animal(); |
将Cat的prototype对象指向Animal的实例,便可以继承Animal。
之前我们提到对象的constructor指向其构造函数。当我们将Cat的prototype指向Animal的一个实例时,其constructor便指向了Animal实例的构造函数,即Animal方法。所以我们需要修正Cat原型prototype的constructor指向Cat本身。
直接继承prototype
由于Animal对象中,不变的属性都可以直接写入Animal.prototype。所以我们也可以让Cat()跳过Animal(),直接继承Animal.prototype。
1 | function Animal(){ }; |
- 与前一种方法相比,这样做的优点是效率比较高(不用执行和建立Animal的实例了),比较省内存。缺点是Cat.prototype和Animal.prototype现在指向了同一个对象,那么任何对Cat.prototype的修改,都会反映到Animal.prototype。
利用空对象作为中介
1 | function extend(Child, Parent) { |
拷贝继承
纯粹采用”拷贝”方法实现继承。
1 | function extend2(Child, Parent) { |

